
ブログに画像をアップするときに、画像をリサイズして圧縮するための最適ツールを見つけたので、紹介します。
スポンサードリンク
スポンサードリンク
経緯
- ブログに画像をアップしたい!
- 画像ファイルが重いと、サイト表示に時間がかかるらしい。
- 画像をリサイズ&圧縮するツールが欲しい!
検討した内容
私が、リサイズ&圧縮ツールに求める機能は以下の通りです。
- 複数ファイルを一括で変換できること。
- ダウンロードが手間なので、ブラウザ上のサービスであること。
- リサイズ&圧縮したときに、できるだけ画質が劣化しないこと。
- 変換後に保存されるファイル名がそのままであること。
結論
<大きすぎる画像を一括でリサイズするためのブラウザツール>
Bulk Resize Photos

画像ファイルの「幅を600」にリサイズする。
<重すぎる画像を一括で圧縮するためのブラウザツール>
TinyPNG

リサイズした画像ファイルを「100KB以下」まで圧縮する。
ちなみに、画像をどのくらいまでリサイズ&圧縮したら良いかの目安としては、以下のブログ記事を参考にさせていただきました。
marketing.idegene.com
画像リサイズツール「Bulk Resize Photos」
「Bulk Resize Photos」とは?
「Bulk Resize Photos」は、大きすぎる画像ファイルをリサイズするための、ブラウザ上のサービスです。Bulk Resize Photos 公式サイト
「Bulk Resize Photos」のおすすめポイント
- ブラウザ上のツールのため、ダウンロードする必要がない。
- 複数ファイルを一括でリサイズできる。
- 画像選択が、ドラック&ドロップでできるので、操作が簡便。
- jpeg、pngまたはWEBPにフォーマットを変換することが可能。
「Bulk Resize Photos」の使い方
「Bulk Resize Photos」は、以下の手順で利用できます。1. リサイズしたい画像ファイルをドラック&ドロップする。

真ん中の点線で囲われた枠の中に、リサイズしたい画像ファイルをドラック&ドロップすることで、画像ファイルを変換することができます。
「画像を選択します」というボタンを押して、画像ファイルを選択することもできます。
2. メニューから「幅」の「エキスパートモード」を選択する。
画像ファイルの選択をすると、リサイズの詳細設定をする画面に変わります。
その中から、「幅」というボタンと「エキスパートモード」というボタンを選択します。
選択するメニューは、パソコンのブラウザ上では左側に、タブレットやスマートフォンのブラウザ上では上側にあります。

3. ピクセル幅「600」、画質「100%」の設定をする。
「幅」の「エキスパートモード」を選択すると、「画像寸法」と「画像フォーマット」と「画質」と「背景色」を選ぶことができます。
画像寸法を入力する枠に、「600」と入力をします。
「600」で画質があまりに劣化してしまうようでしたら、状況に応じて「800」と入れてください。
画質は、「80%」となっているところを「100%」に変更します。
「80%」のままだと、画質がかなり劣化してしまう場合があるので、ここは「100%」で良いようです。

4. ファイルをダウンロードする。
一番下にある緑色の「スタートリサイズ」ボタンを押すと、リサイズされた画像ファイルのダウンロードが始まります。
複数ファイルを一括で変換した場合は、zipファイル形式でダウンロードされます。
zipファイル形式を好まない人は、1つずつファイルを変換してください。
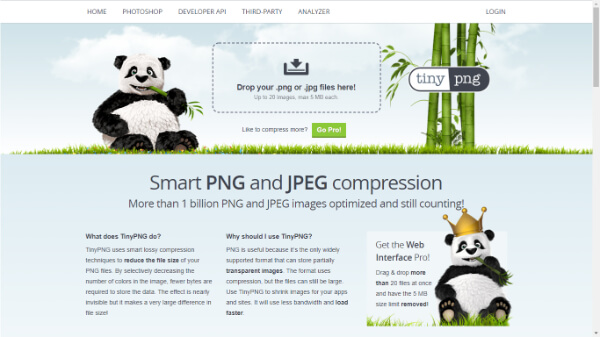
画像圧縮ツール「TinyPNG」
「TinyPNG」とは?
「TinyPNG」は、重すぎる画像ファイルを圧縮するための、ブラウザ上のサービスです。TinyPNG 公式サイト
「TinyPNG」のおすすめポイント
- ブラウザ上のツールのため、ダウンロードする必要がない。
- 最大20枚まで、複数ファイルを一括で圧縮できる。
- 画像選択が、ドラック&ドロップでできるので、操作が簡便。
- jpegまたはpngファイルの利用が可能。
「TinyPNG」の使い方
「TinyPNG」は、以下の手順で利用できます。1. 圧縮したい画像ファイルをドラック&ドロップする。
真ん中の点線で囲われた枠の中に、リサイズしたい画像ファイルをドラック&ドロップすると、すぐに画像の圧縮がはじまります。

一度に選択できるファイルは、20ファイルまでです。
枠の中をクリックし、画像ファイルをフォルダから選ぶこともできます。
2. ファイルをダウンロードする。
下の方に出てくる緑色の「Dawnload all」というボタンを押すと、圧縮された画像ファイルがzipファイル形式でダウンロードされます。

zipファイル形式を好まない人は、ファイルごとに「dawnload」というボタンからダウンロードすることもできます。
圧縮した画像ファイルは、その横にある青色の「Save to Dropbox」というボタンから、Dropboxに保存することも可能です。
まとめ
いかかでしょうか。
どちらのツールも、ドラック&ドロップで複数ファイルを一括で変換できるので、本当に便利です。
<大きすぎる画像を一括でリサイズするためのブラウザツール>
Bulk Resize Photos
画像ファイルの「幅を600」にリサイズする。
<重すぎる画像を一括で圧縮するためのブラウザツール>
TinyPNG
リサイズした画像ファイルを「100KB以下」まで圧縮する。
「Bulk Resize Photos」と「TinyPNG」のおすすめポイント
- 複数ファイルを一括で変換できる。
- ダウンロード不要な、ブラウザ上のサービスである。
- ドラック&ドロップで画像選択ができる。
- 変換後のファイル名が変わらない。
ぜひ皆さんも、以上のツールを利用して、モバイルファーストのブログを作っていきましょう。