
私は、ブログの下書きを書くためのテキストエディタとして「Atom」を利用しています。
はてなブログでブログ記事を書く際の書式として、Markdownを利用しているのですが、Markdownテキストエディタとして、「Atom」はとても使いやすいからです。
www.lemonade-blog.com
また、「Atom」では、MarkdownやHTMLで書いた書式をリアルタイムでプレビューする機能が付いています。
それを利用すると、CSSで反映される装飾までプレビューしながら、ブログの執筆ができるため、とても便利なのです。
今回は、ブログ執筆用のテキストエディタとして使うために私が行った「Atom」の整備方法をまとめました。
スポンサードリンク
- 目的:Atomのテキストエディタとしての整備
- 結論:Atomのリアルタイムプレビュー機能を活かす
- Atomのテキストエディタとしての整備の手順
- 1. ブログ執筆用の「フォルダ」を作る。
- 2. Atomに「プロジェクトフォルダ」を追加する。
- 3. Markdown用の「新規ファイル」を作成する。
- 4. 「Markdownプレビュー画面」を表示させる。
- 5. HTML用の「新規ファイル」を作成する。
- 6. Markdownで書いた文章を、HTMLファイルに出力する。
- 7. ブログ記事としてプレビューさせるための「HTMLファイル」を作成する。
- 8. CSS用の「新規ファイル」を作成する。
- 9. 「javascriptファイル」を作成する。
- 10. 「プレビュー用HTMLファイル」にコードを書き込む。
- 11.「HTMLプレビュー画面」を表示させる。
- まとめ
スポンサードリンク
目的:Atomのテキストエディタとしての整備
「Atom」をブログ執筆のためのテキストエディタとして整備したい!
結論:Atomのリアルタイムプレビュー機能を活かす
Markdownで、プレビューしながら文章の下書きをする。
↓
HTMLで出力する。
↓
HTMLで、プレビューしながら装飾を付け足す。
※整備するために最低限必要なパッケージがあります。
以下の記事を参照ください。
www.lemonade-blog.com
Atomのテキストエディタとしての整備の手順
はてなブログで、ブログテーマは「Haruni」を使っています。
1. ブログ執筆用の「フォルダ」を作る。
最初に、Atomで作成するファイルを保存していくための「プロジェクトフォルダ(=親フォルダ)」を作ります。
パソコン内の好きな場所にフォルダを作成してください。
フォルダ名は何でも構いません。
英語でも日本語でも大丈夫です。
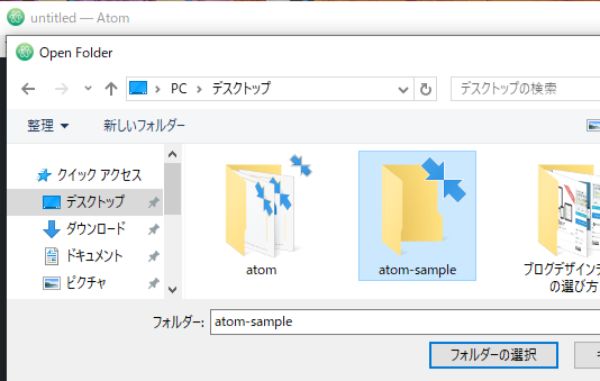
私は今回、デスクトップに「atom-sample」というフォルダを作成しました。
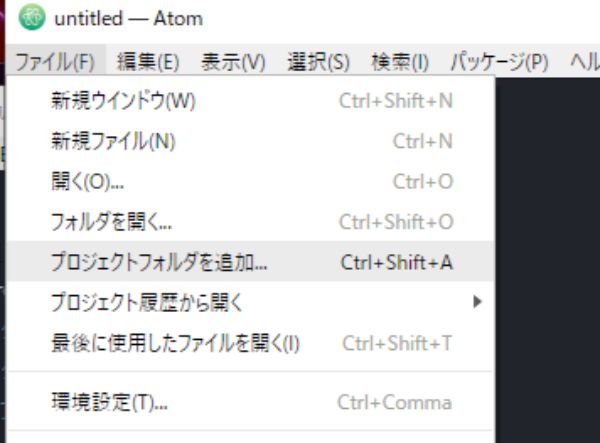
2. Atomに「プロジェクトフォルダ」を追加する。
「ファイル」メニューから、「プロジェクトフォルダを追加」を選択します。

ショートカットキー「Ctrl +Shift +A」でも良いです。
先ほど作成したフォルダを選択してくさい。

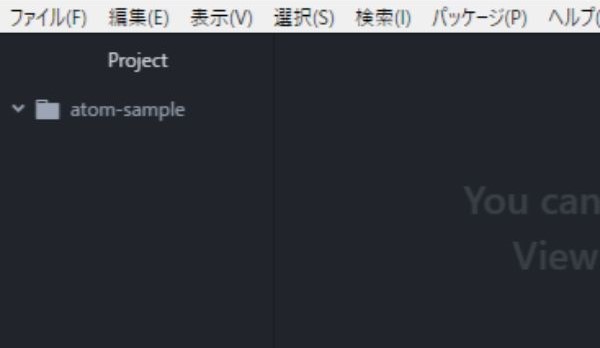
すると、左側に「ツリービュー」と呼ばれるエリアが出現し、そこに先ほど選択をしたフォルダが表示されます。

これから作るファイルは、すべてこのフォルダに保存していくことになります。
3. Markdown用の「新規ファイル」を作成する。
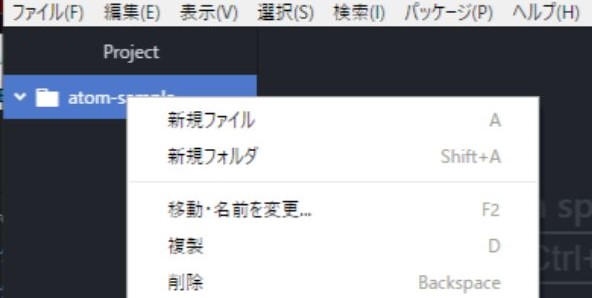
ツリービューに表示されている、プロジェクトフォルダを右クリックし、「新規ファイル」を作成します。

ショートカットキー「A」でも良いです。
このファイルは、Markdown書式でブログ記事を書く用のファイルとします。
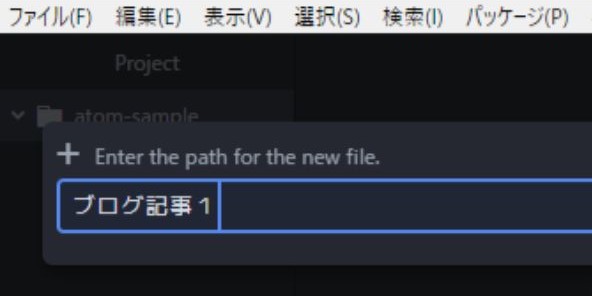
ファイル名は何でもよいですが、このファイルにブログ記事の下書きを書いていくことになりますので、ブログ記事のタイトルなど分かりやすいファイル名が良いと思います。

ここでは、例として「ブログ記事1」というファイル名にしてみました。
4. 「Markdownプレビュー画面」を表示させる。
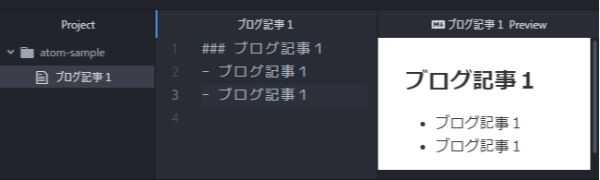
Markdownで文章を書いていくに当たり、リアルタイムでプレビューしながら作業をしていきたいので、プレビュー画面を表示させます。
これはショートカットキー「Ctrl +Shift +M」で表示できます。

ここまでで、Markdownテキストエディタとしての整備が完了です。
今作成したファイルで、ブログ記事の文章を完成させます。
ここからは、完成した文章の装飾を行うための整備です。
5. HTML用の「新規ファイル」を作成する。
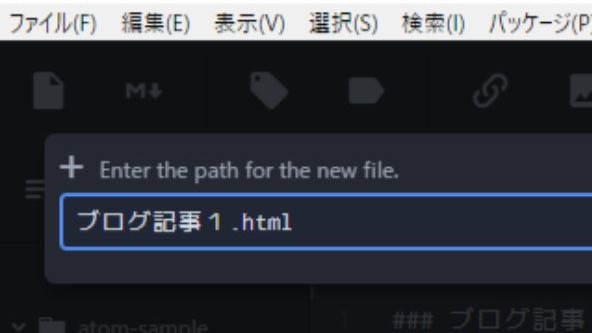
先ほどと同様にして、「新規ファイル」を作成します。
このとき、ファイル名の最後には「.html」を付けるようにしてください。

このファイルは、先ほどMarkdownで書いた文章を、HTML書式で装飾するためのファイルとします。
CSSを適用させるような装飾は、HTML書式で書く必要があるため、このファイルで書き込みます。
6. Markdownで書いた文章を、HTMLファイルに出力する。
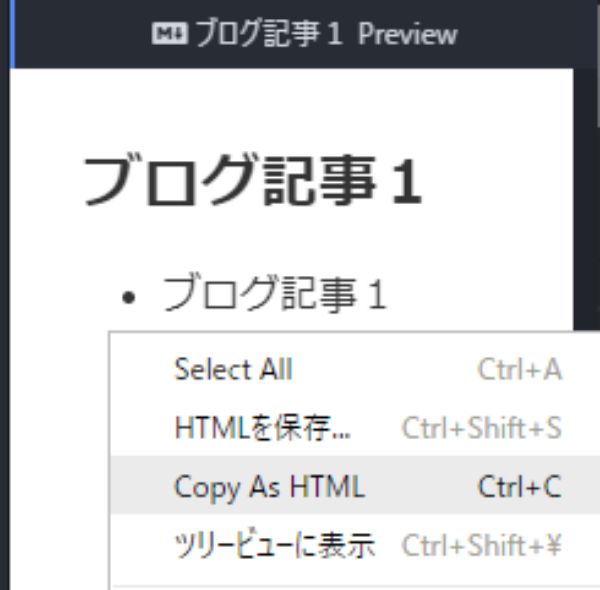
最初に作成したMarkdown用のファイルで、ブログ記事の文章が完成したら、HTML書式に変換し、先ほど作成したHTMLファイルにコピペします。
Markdownプレビュー画面で右クリックし、「Copy As HTML」を選択する。

これで、Markdownで書いた文章がHTMLとしてコピーされたので、先ほど作成したHTMLファイルに貼り付け(Ctrl +V)します。
コピペした後は、HTMLファイル上で、文章の装飾のためのHTMLコードを追加で書き込んでいきます。
ここから先は、このHTMLファイルを、ブログ記事としてリアルタイムにプレビューさせるためのファイルを作成していきます。
7. ブログ記事としてプレビューさせるための「HTMLファイル」を作成する。
次に、実際のブログと同じようにプレビューを行うためのファイルを作ります。
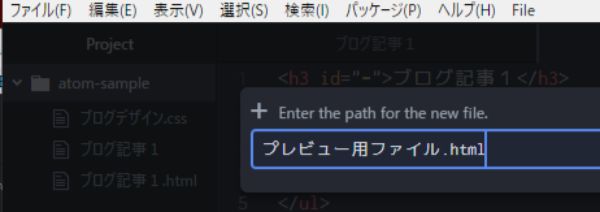
今までと同様、「新規ファイル」を作成します。
この時のファイル名の末尾は、「.html」としてください。

今回は、「プレビュー用ファイル.html」というファイル名にしてみました。
8. CSS用の「新規ファイル」を作成する。
ブログ記事としてプレビューさせるために、実際のブログで適応させているものと、同じCSSを書いたファイルを作成します。
先ほどと同様に「新規ファイル」を作成します。
この時、ファイル名の末尾は「.css」とします。

今回は、「ブログデザイン.css」というファイル名にしました。
このCSSファイルへ、はてなブログで適応させている「ブログテーマのCSSコード」をコピペします。
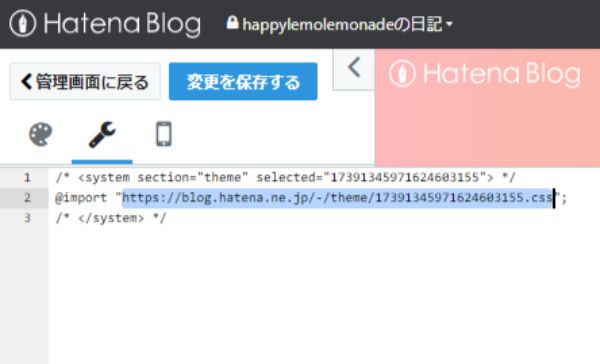
はてなブログで「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」を開きます。
「デザインCSS」に書いてある「@import」の後に書いてあるアドレスをコピーし、リンクを開きます。

すると、長い文章が表示されるのですが、これが、自分が適応させているデザインテーマのCSSになります。
この文章をコピーして、先ほど作成したCSSファイルへ貼り付けます。
9. 「javascriptファイル」を作成する。
次に、「プレビュー用ファイル」に「ブログ記事」を挿入するための「javascriptファイル」を作成します。
今までと同様に、新規ファイルを作成します。
この際、ファイル名は「include.js」としてください。
作成したファイルには、以下のコードをコピーして貼り付けてください。
function include(filename, afterfunc) {
include.seq = (include.seq)? include.seq + 1: 1;
var id = new Date().getTime() + "-" + include.seq;
var inc = document.createElement("iframe");
inc.id = "inc-" + id;
inc.src = filename;
inc.style.display = "none";
document.write("");
var incfunc = function() {
var s = (function() {
var suffix = (n = filename.lastIndexOf(".")) >= 0 ? filename.substring(n): "default";
if (suffix == ".html") return inc.contentWindow.document.body.innerHTML;
if (suffix == ".txt") return inc.contentWindow.document.body.firstChild.innerHTML;
if (suffix == "default") return inc.contentWindow.document.body.innerHTML;
})();
var span = document.getElementById(id);
var insertBeforeHTML = function(htmlStr, refNode) {
if (document.createRange) {
var range = document.createRange();
range.setStartBefore(refNode);
refNode.parentNode.insertBefore(range.createContextualFragment(htmlStr), refNode);
} else {
refNode.insertAdjacentHTML('BeforeBegin', htmlStr);
}
};
insertBeforeHTML(s.split(">").join(">").split("<").join("<"), span);
document.body.removeChild(inc);
span.parentNode.removeChild(span);
if (afterfunc) afterfunc();
};
if (window.attachEvent) {
window.attachEvent('onload',
function() {
document.body.appendChild(inc);
inc.onreadystatechange = function() { if (this.readyState == "complete") incfunc(); };
});
}
else {
document.body.appendChild(inc);
inc.onload = incfunc;
}
}
」Jacascriptファイルを作成にするにあたって参考にしたブログ記事です。
https://kenpoco.hatenadiary.org/entry/20080501/1209636103
上のコードは、こちらのブログの筆者が作成したものをそのまま引用させていただいてます。
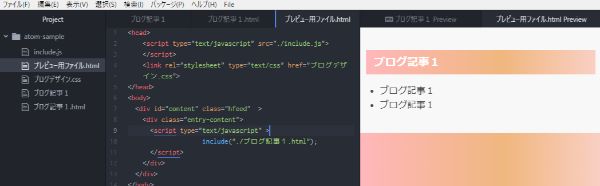
10. 「プレビュー用HTMLファイル」にコードを書き込む。
先ほど作った「プレビュー用HTMLファイル」へ、CSSファイル、ブログ記事ファイルを連結させます。
以下のコードをコピーして、貼り付けてください。
<head>
<script type="text/javascript" src="./include.js">
</script>
<link rel="stylesheet" type="text/css" href="CSSファイル名">
</head>
<body>
<div id="content" class="hfeed" >
<div class="entry-content">
<script type="text/javascript" >
include("./ブログ記事のHTMLファイル名");
</script>
</div>
</div>
</body>
「CSSファイル名」、「ブログ記事のHTMLファイル名」と書いてある部分には、適宜各々が作成したファイル名を入れ込んでください。
私の場合は、「ブログデザイン.css」と「ブログ記事1.html」が入ることになります。
11.「HTMLプレビュー画面」を表示させる。
HTMLで文章の装飾をしていくに当たり、リアルタイムでプレビューしながら作業をするための、プレビュー画面を表示させます。

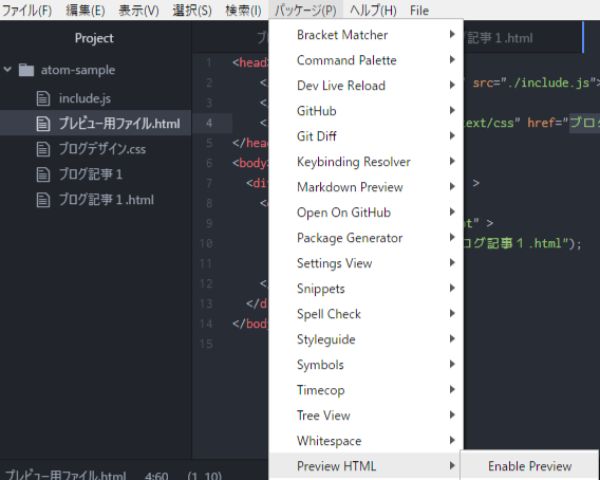
「パッケージ」メニュー→「Preview HTML」→「Enable Preview」で開くことができます。

まとめ
お疲れさまでした!
これで、ブログのためのテキストエディタとしての整備完了です!
以下、記事を書く手順です。
- Markdownで、リアルタイムプレビューしながら文章の下書きを作る。
- 完成した文章を、HTMLで出力する。
- HTMLプレビュー用のファイルへ、文章を書いたファイル名を書き込む。
- HTMLで、リアルタイムプレビューしながら文章の装飾を行う。
- 完成したHTMLを、はてなブログ記事編集画面にコピペする。
- 写真を追加するなど、微調整を行った後、記事投稿♪
私は最初は、Atomの使い方が全く分からなくて苦労したので、「Atomの使い方が分からないよ~」という初心者の方の助けになれば幸いです。